Introduction
When it comes to world-renowned institutions for engineering and technology, TU Delft stands out as a leader. Established in 1842, this Dutch public technical university is not just the oldest but also the largest of its kind in the Netherlands. With over 27,000 students and a staff of more than 6,600, TU Delft is a hub for future engineers, architects, and technologists. It is ranked among the top 10 engineering and technology universities globally, making it a prestigious institution for both learning and research.
But even an institution with such a rich history and high standards needs to evolve. That’s where we came in. Our agency had the privilege of working with TU Delft to redesign a critical component of their library: the Copyright Information Point. In this blog post, we’ll walk you through our journey, from the initial concept to the final, fully functional prototype.
The Challenge
The TU Delft Library serves as an essential resource for students and faculty alike. However, navigating copyright information was a challenge. The university needed a user-friendly interface where users could easily find information about copyright laws, guidelines, and more.

Our Solution
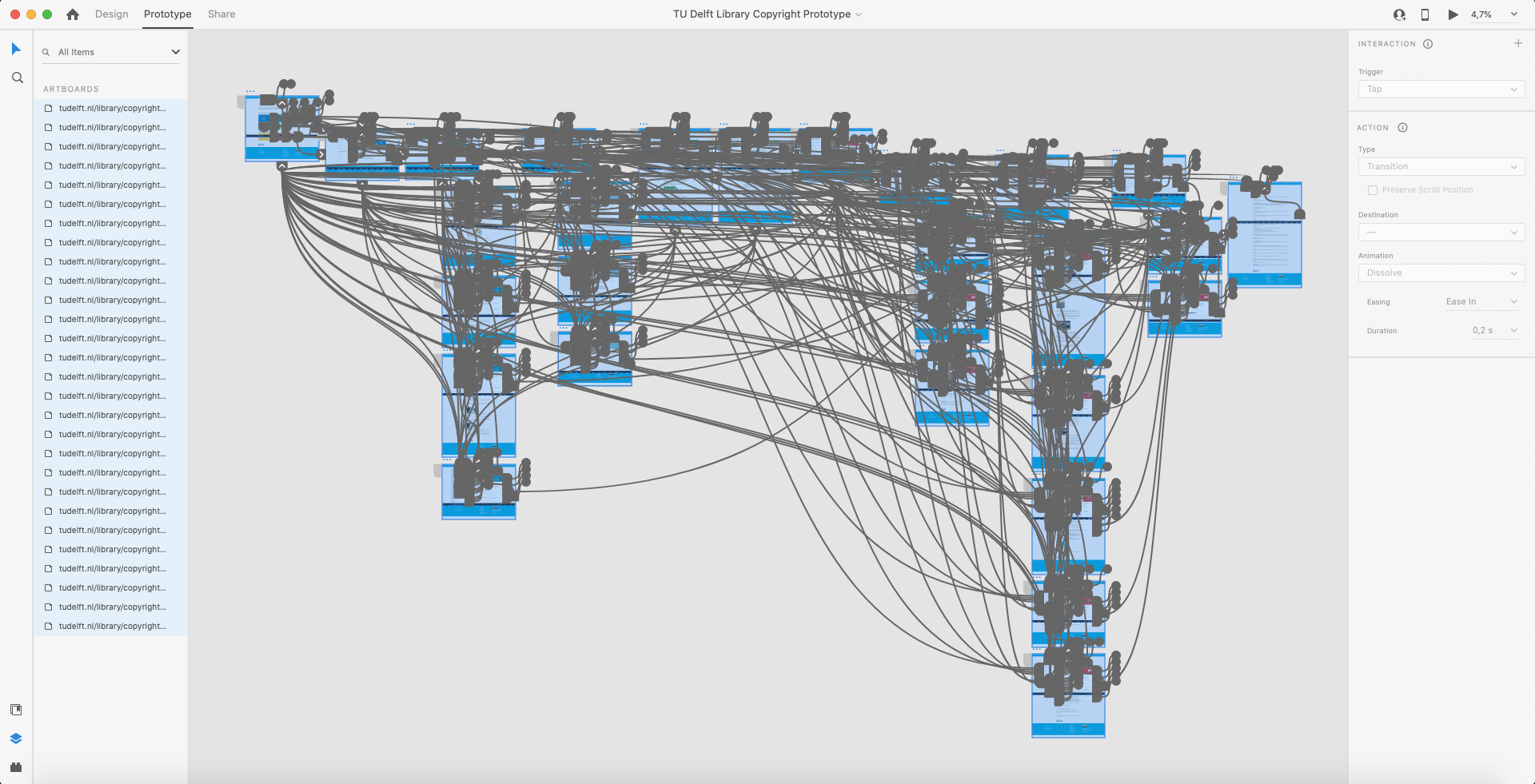
We used Adobe XD to create a clickable prototype for the Copyright Information Point. The design process was highly collaborative, involving heavy testing by TU Delft’s own students and teachers. This ensured that the end product was not just visually appealing but also functional and intuitive.

Features
- Search Functionality: Quick and easy search options to find relevant copyright information.
- User Guides: Step-by-step guides to help users understand the complexities of copyright laws.
- Dynamic Menus: Dynamically generated menus based on the position of the user.
Why would you need prototyping?
- Expertise: We believe having expertise with your product ensures the best user experience for you end product. Know what to expect.
- Real-world Testing: Allow people to test with you application in a user friendly environment. Go through the prototype if it was a real application.
- Save on Costs: Allow yourself to save on costs of development where developers have to reinvent the wheel.
Conclusion
Our work with TU Delft was more than just a project; it was a partnership aimed at enhancing the user experience for a community of scholars. We’re proud of what we’ve achieved, and we’re excited about the possibilities that this opens up for educational institutions looking to improve their digital touchpoints.
Are you interested in transforming your website or application? Contact us today to discuss how we can help you create a user experience that meets the needs of your audience.